
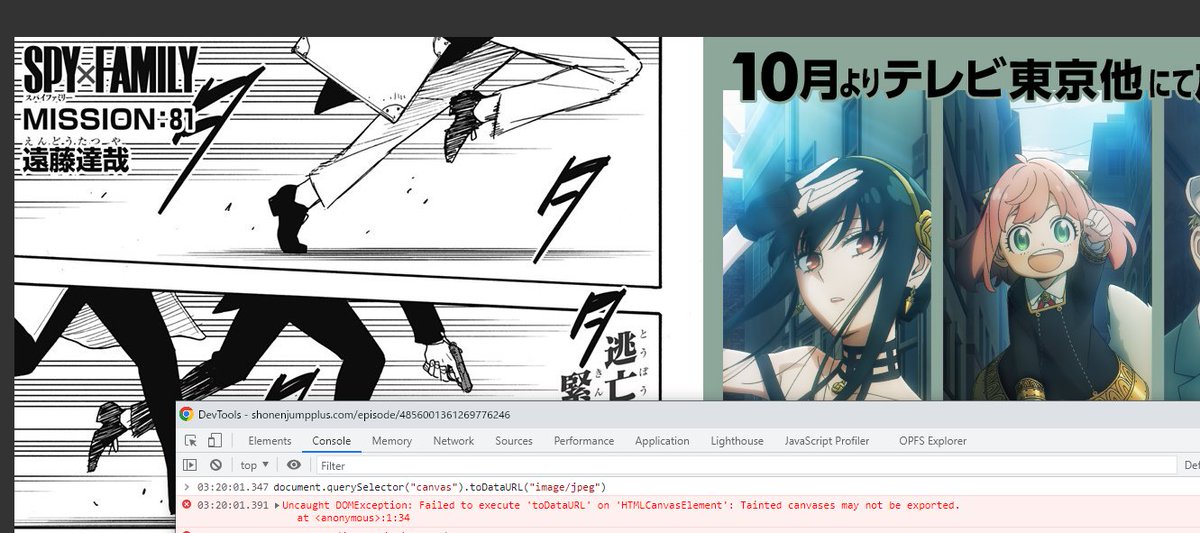
フシハラ on Twitter: "ジャンプ+でやってみたけど"Tainted canvases may not be exported."で弾かれた。これは対策済みという理解でいいのかな? CORSポリシーで別ドメインの画像を配置するとこうなるらしい。意図的にやればちょっと強力だな。 devtoolでチョイチョイ ...
canvas.toDataURL() returns image with width 4 times and height 2 times bigger · Issue #48 · iddan/react-native-canvas · GitHub

Canvas】Property 'toDataURL' does not exist on type 'HTMLElement'.の原因と対処方法【TypeScript】 | Blogenist – ブロゲニスト

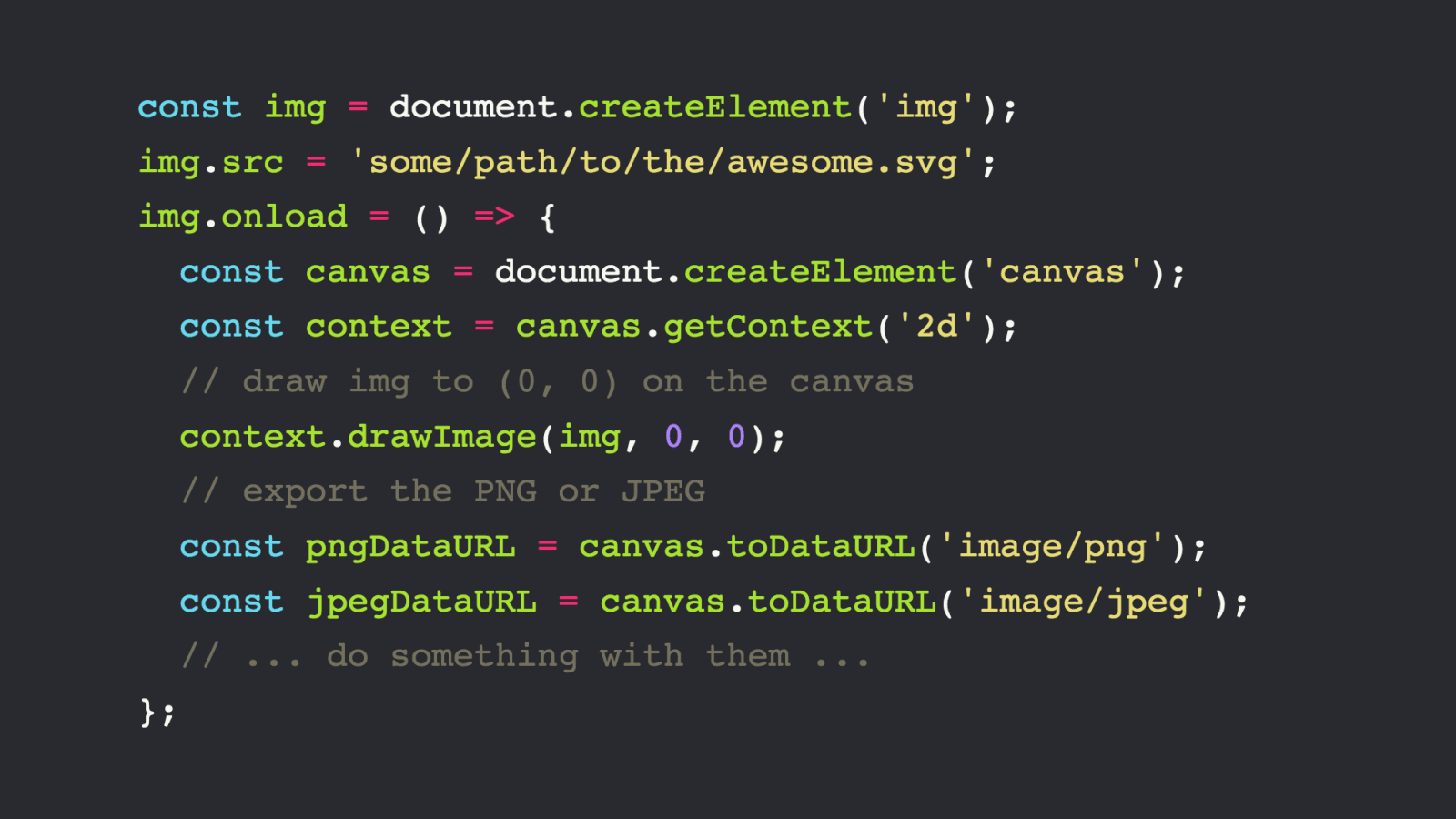
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming
Canvas.toDataURL for external images are not working due to new scheme · Issue #373 · ionic-team/cordova-plugin-ionic-webview · GitHub














![HTML5] Canvasを画像に変換しサーバへ送信する HTML5] Canvasを画像に変換しサーバへ送信する](https://i0.wp.com/blog.katsubemakito.net/wp-content/uploads/2020/02/html5_canvassend1_2.png?resize=939%2C356&ssl=1)


![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.org/secure/attachment/78212/chrome-toData-jpeg.png)
