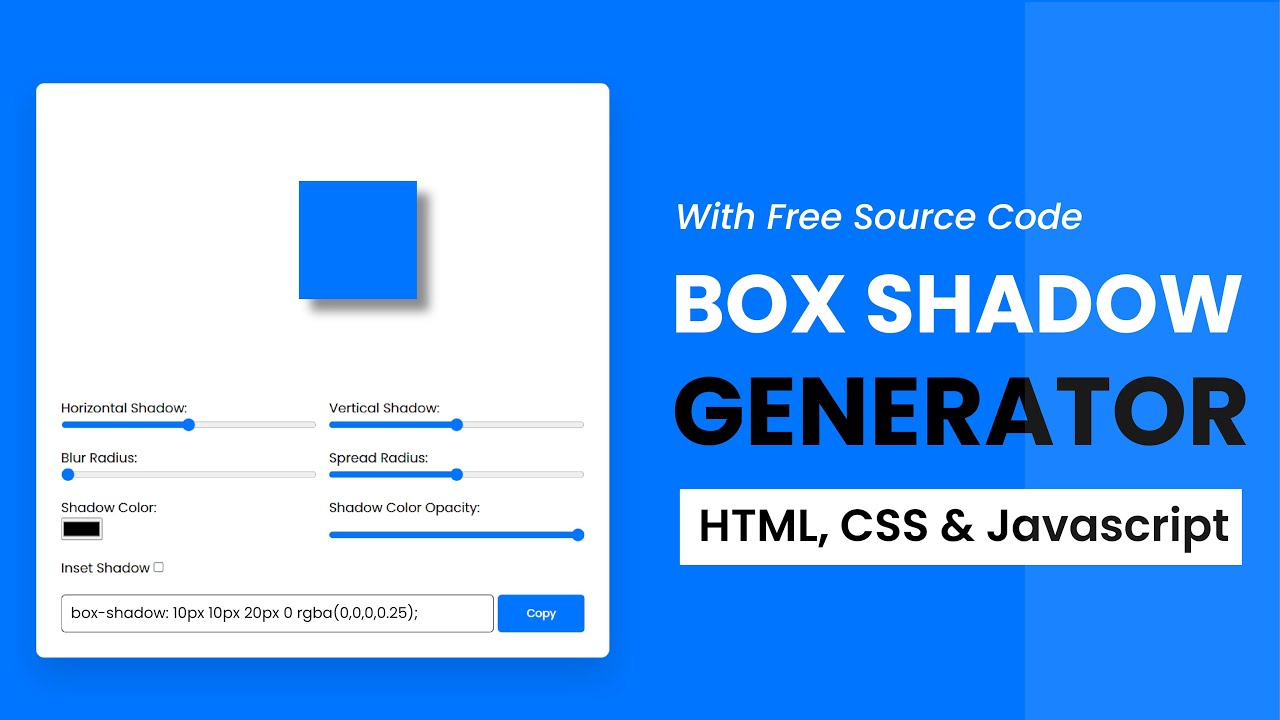
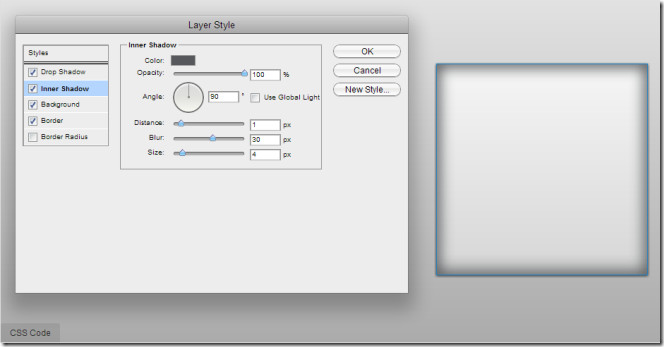
box-shadowexamples #box-shadow-top #boxshadow #bottom #innershadow #cssboxshadow #insetbox-shadow #bootstrap #borderradiusgenera… | Html tutorial, Tutorial, Shadow

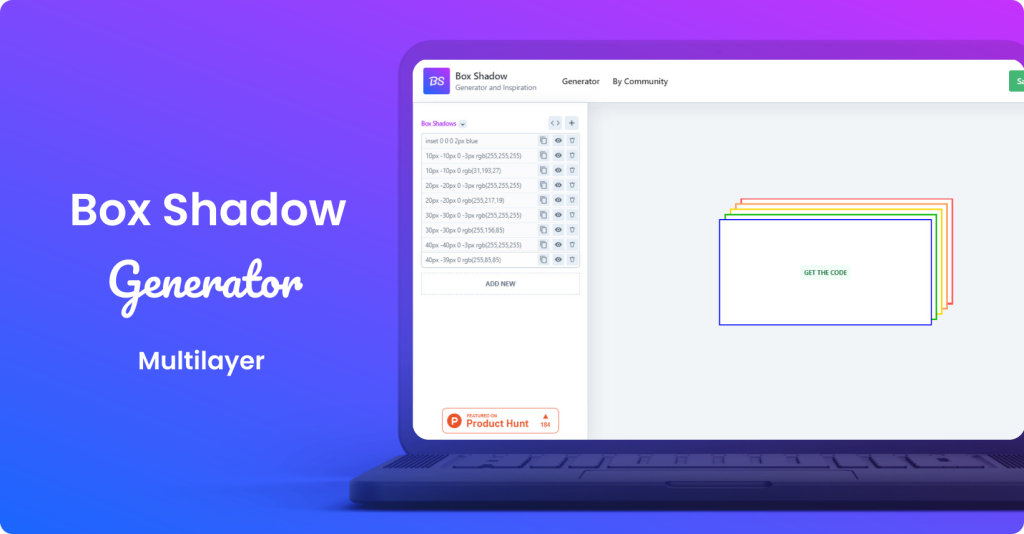
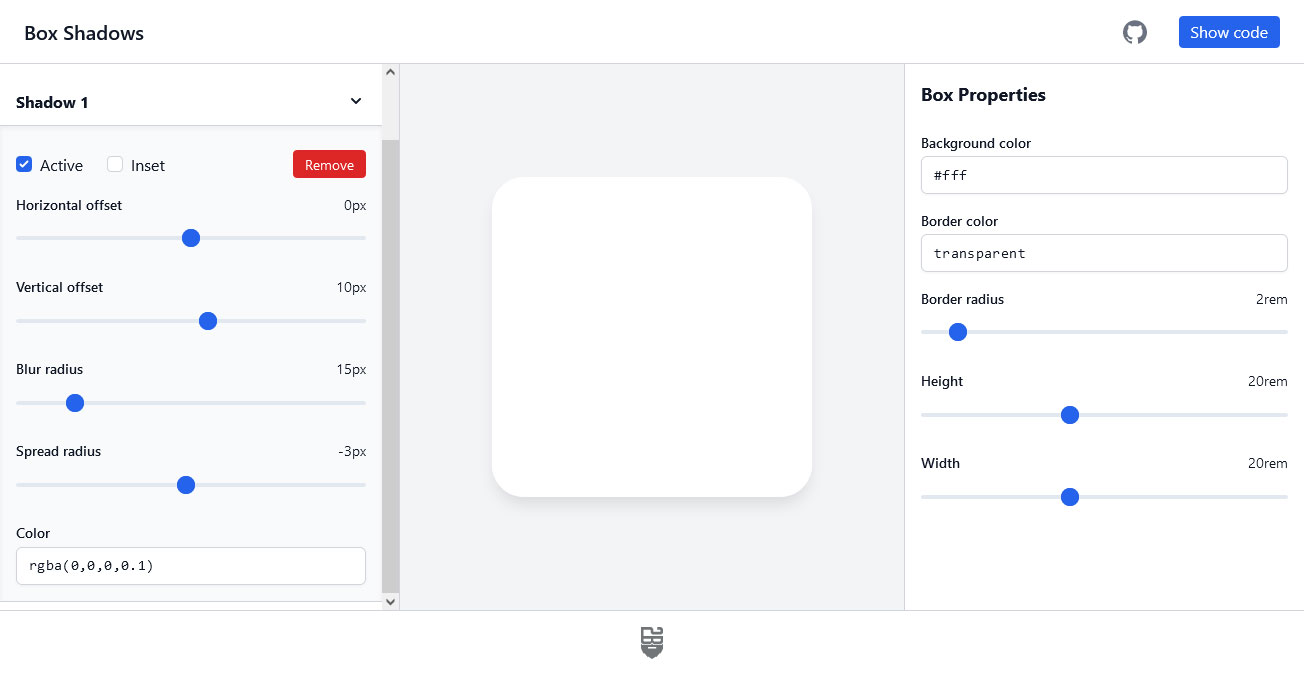
GitHub - ssa1f/css-box-shadow-generator-by-react: This is the project where you can generate beautiful CSS box shadow for your html template projects. There are dynamic range for add values and also you'll have color

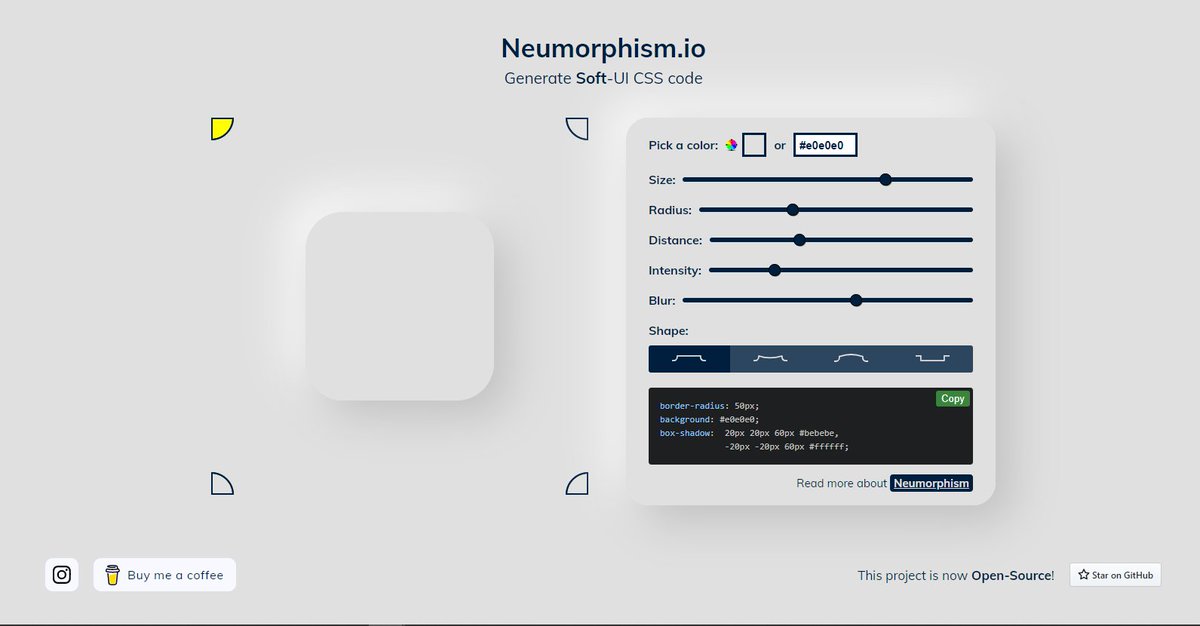
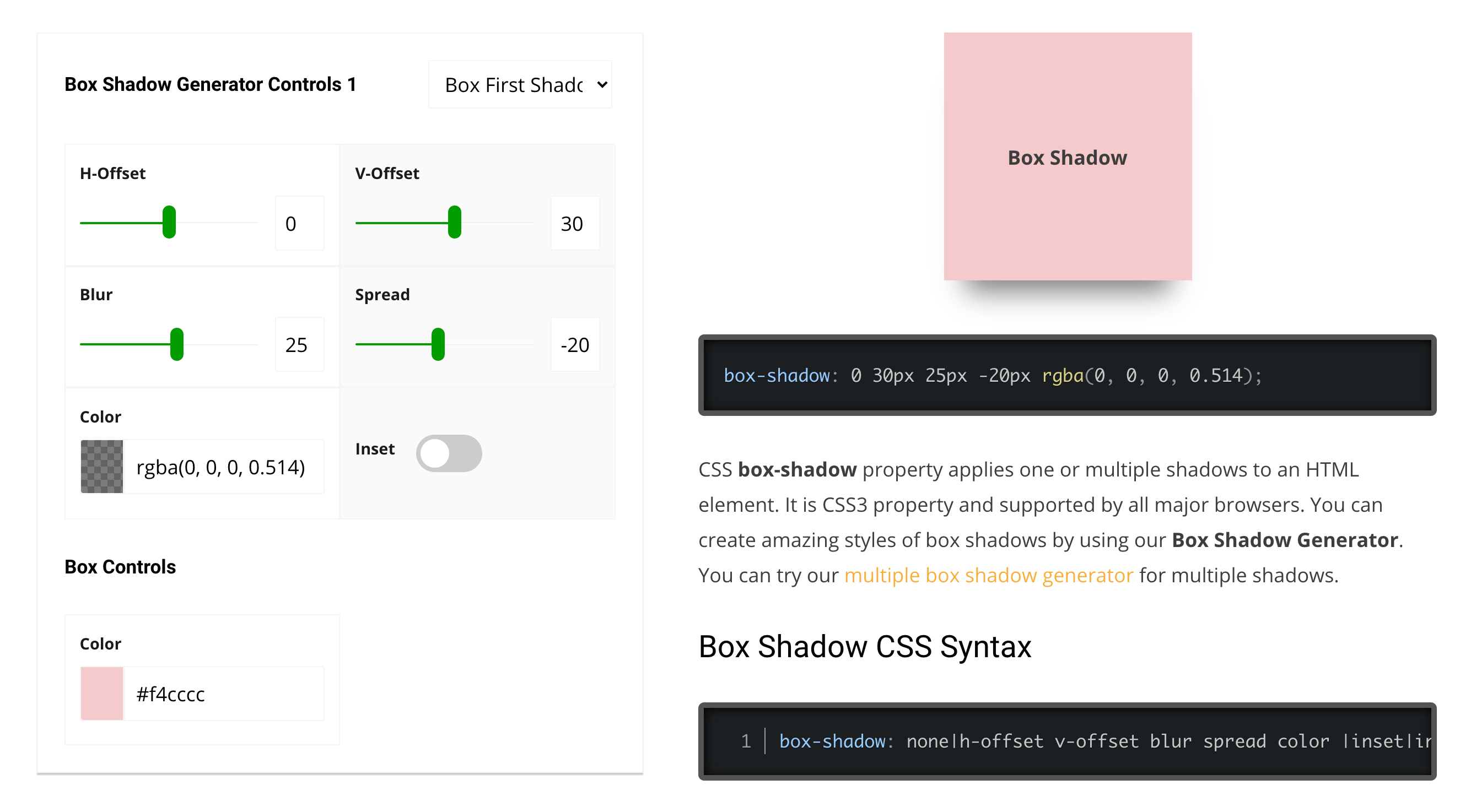
CSS3 Generator - Box Shadow // Free Online Web & SEO Tools by Admin12345 - CRM for Web Design businesses