
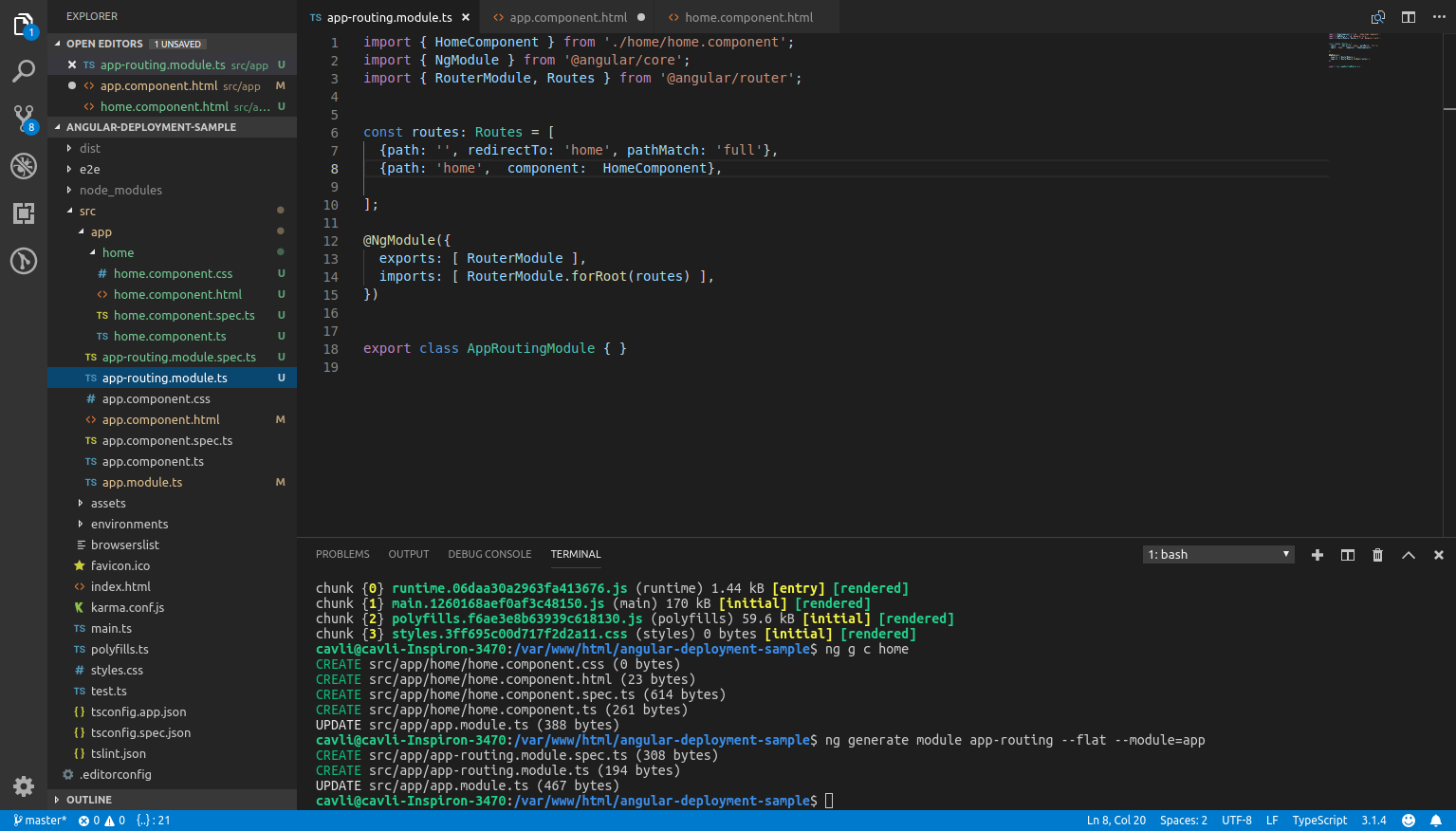
Angular 9/8 How-To: Path Redirection and Handling 404 Paths Using Router Wildcard Routes | Techiediaries

Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! | by Anderies | Medium
AngularJS routes gives an 404 error on page refresh! · Issue #1390 · yeoman/generator-angular · GitHub

typescript - Error: Uncaught (in promise): Error: Cannot match any routes Angular 2 - Stack Overflow