reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

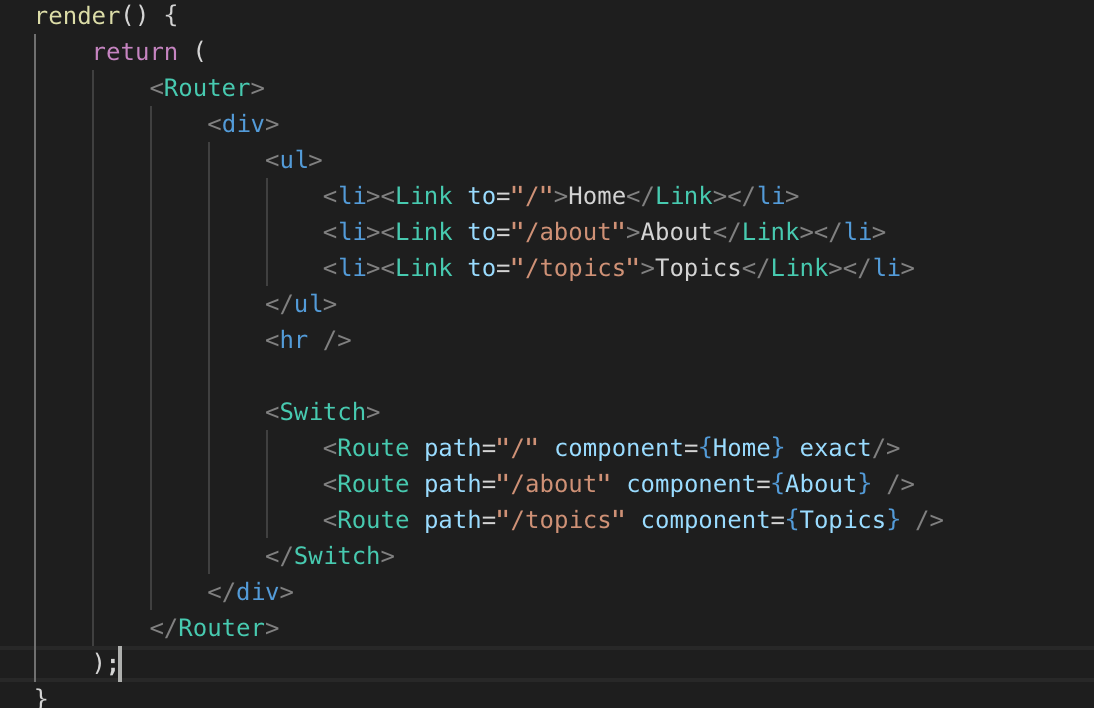
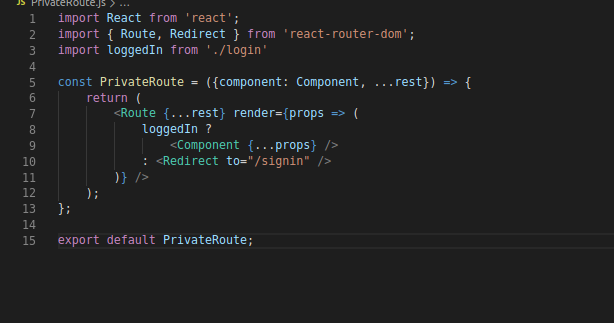
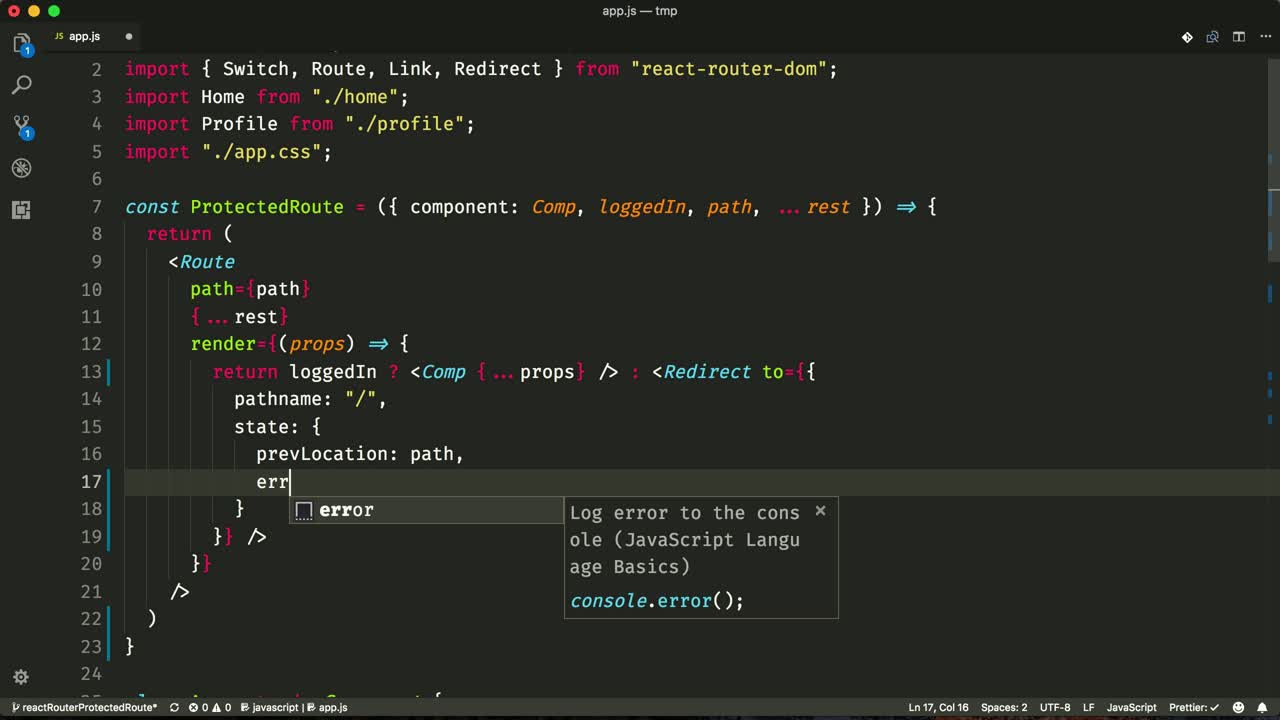
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium