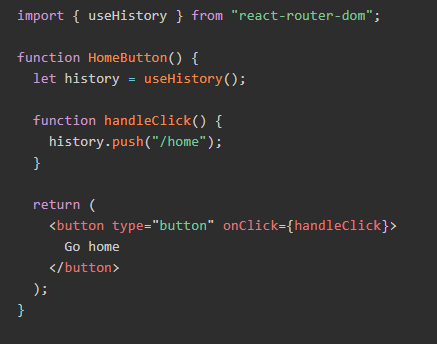
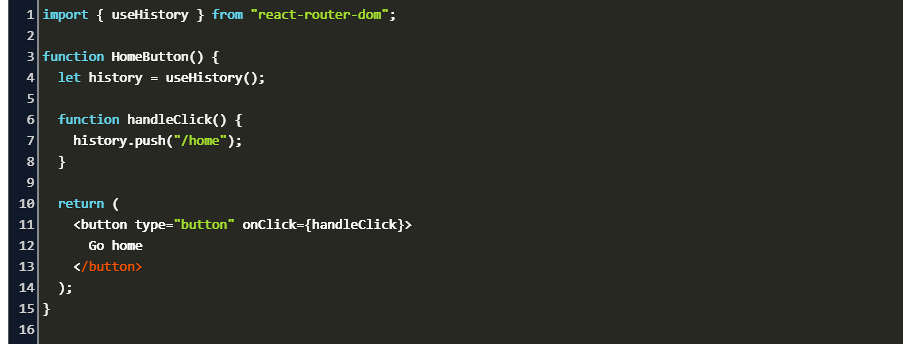
javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow

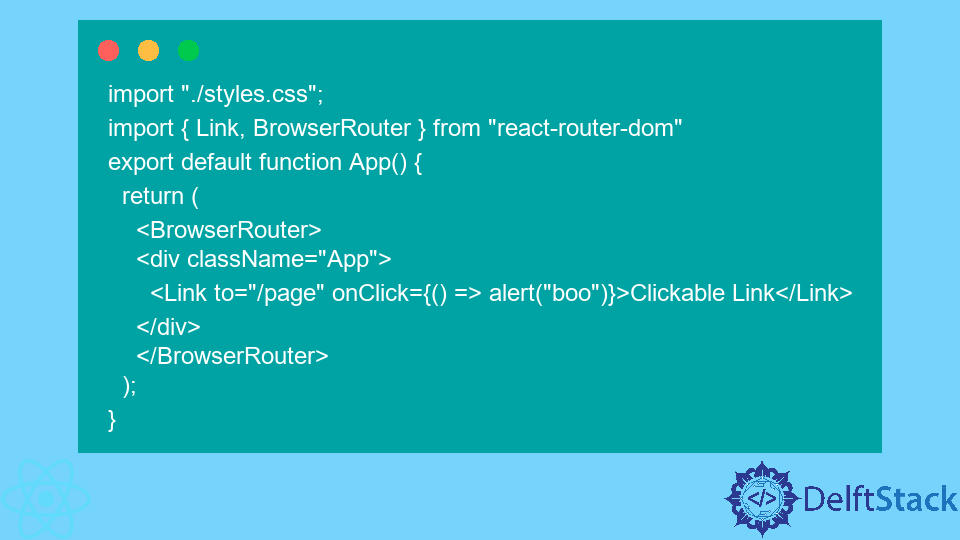
Turn Your Application Into a Single-Page App With React Router - Intermediate React - OpenClassrooms