![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 120-121 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 120-121 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/d26d570d1c3796128cba8b2d8657aac86683c2a6-at1200.jpg)
Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 120-121 - Created with Publitas.com

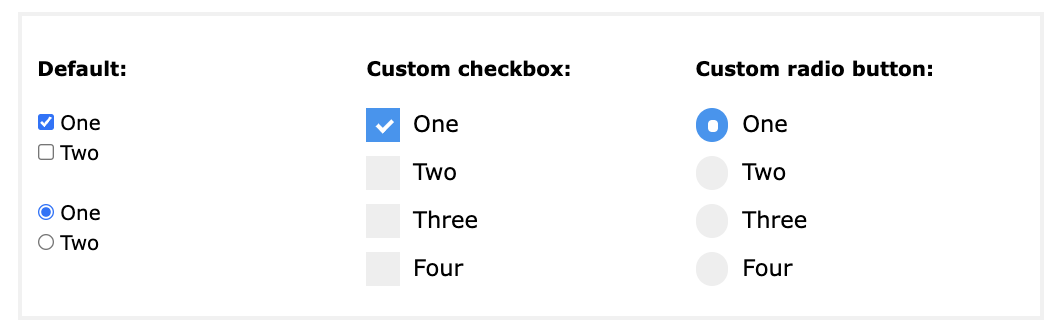
w3schools hindi- how to add Radio Button in html/Radio Button in html/ Radio Button in our website - YouTube

Getting Started With W3.CSS. Kick start your web-development project… | by Ng Wai Foong | Better Programming

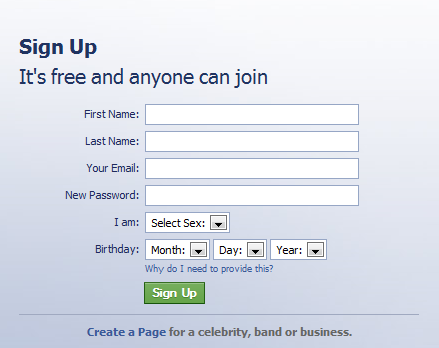
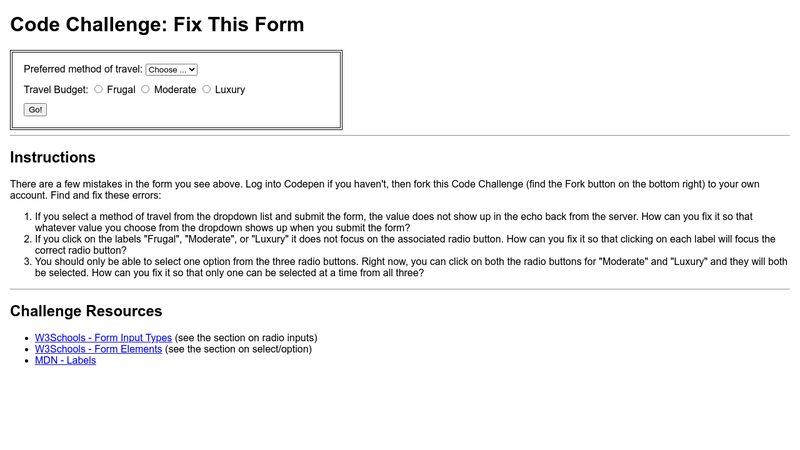
HTML Forms – Interactive HTML – Web 2.0. HTML – New types for input – Degrades gracefully for browsers that do not support the html 5 input types - ppt download

javascript - w3schools modal images don't work in Chrome using polymer web-components - Stack Overflow

Abdalla A 💡 on Twitter: "Input Types in #html #100Devs #Frontend #webdeveloper #programming #100daysofcodechallenge #100DaysOfCode https://t.co/CcWaps4m3l" / Twitter
![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 114-115 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 114-115 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/ceb1571d27bb23082a7143ce4b2ca99e0258cb3f-at1200.jpg)