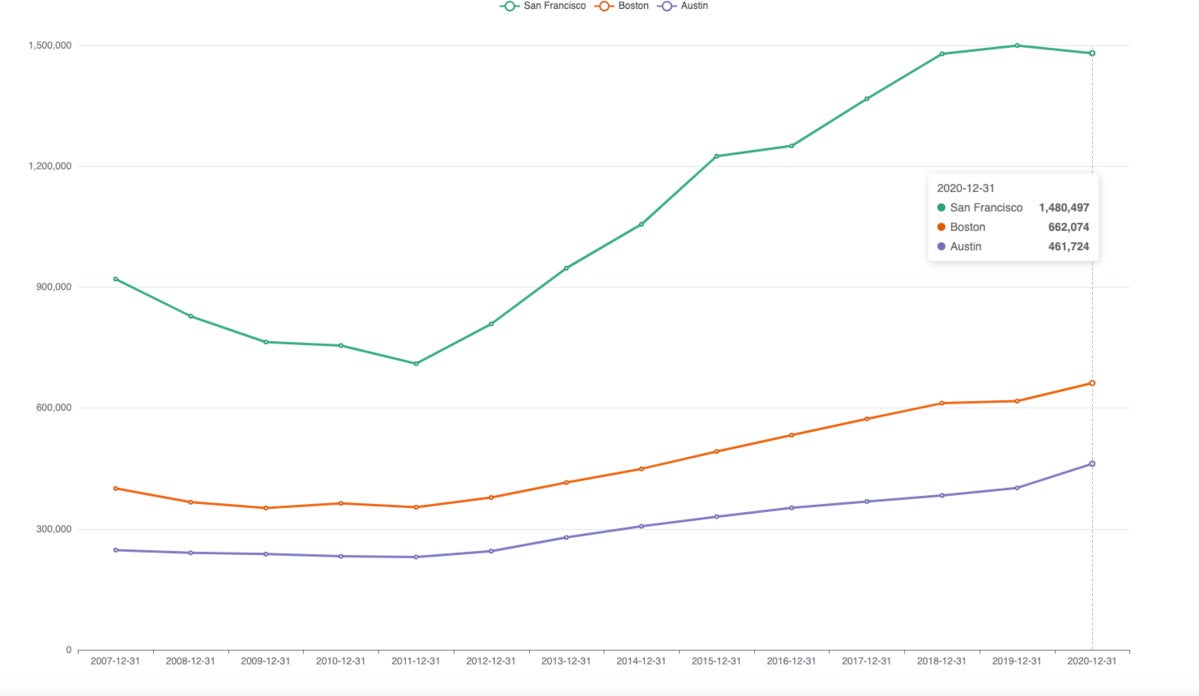
![echarts][feature-parity]display custom metric label in legend on multiple metrics · Issue #16332 · apache/superset · GitHub echarts][feature-parity]display custom metric label in legend on multiple metrics · Issue #16332 · apache/superset · GitHub](https://user-images.githubusercontent.com/67837651/129956875-229b2c0c-d4c2-4203-a2c9-642ce25e42e7.png)
echarts][feature-parity]display custom metric label in legend on multiple metrics · Issue #16332 · apache/superset · GitHub

ECharts- How to show horizontal scroll bar with 3 lines of legend, and after that scroll if items doesn't fit in 3 lines · Issue #10922 · apache/ echarts · GitHub





![Chart]Echarts time series legend overlaps chart · Issue #11629 · apache/superset · GitHub Chart]Echarts time series legend overlaps chart · Issue #11629 · apache/superset · GitHub](https://user-images.githubusercontent.com/67837651/98605746-caf08380-229a-11eb-8259-9def21636fe2.png)