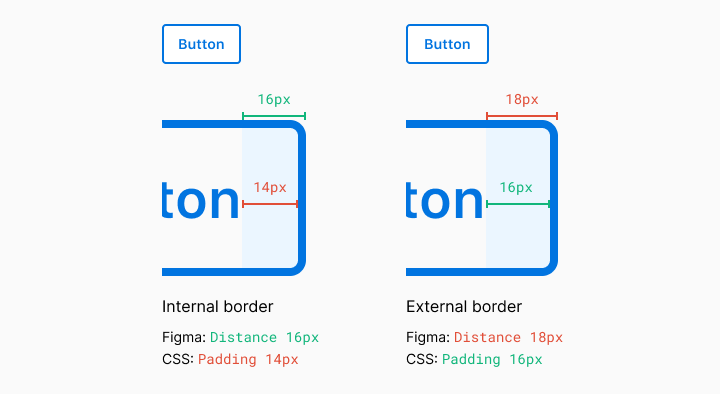
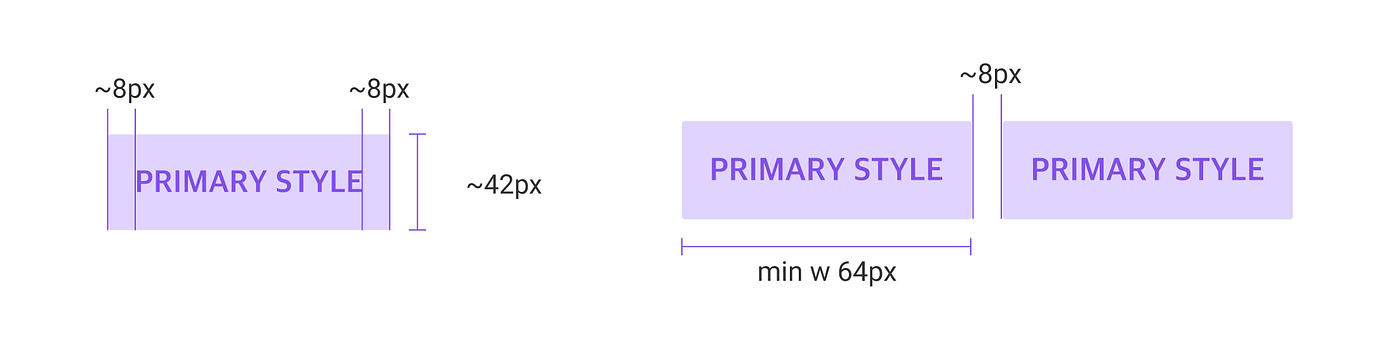
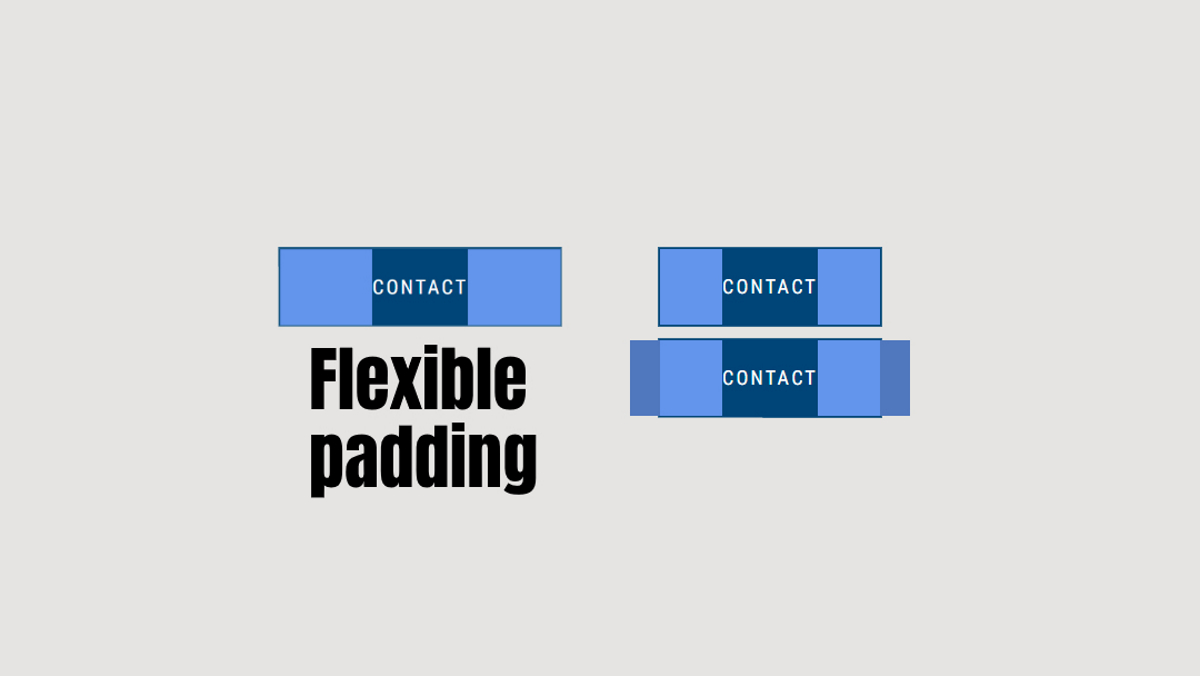
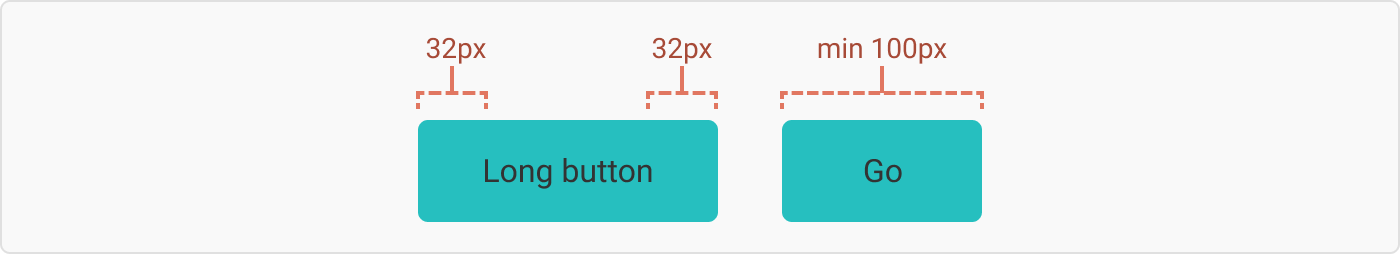
8 Rules For Perfect Button Design - Width & Padding | Interactive design, Clean web design, Web design

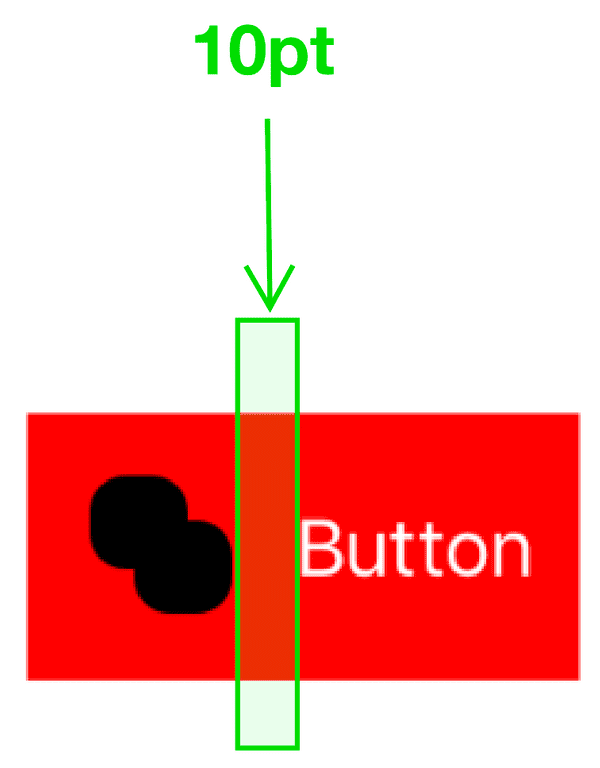
טוויטר \ Shihab Mehboob בטוויטר: "The recommended iOS button hit area if you were curious. 12pt for buttons with padding, and 24pt for those without. https://t.co/FyGa8zx6D6"

java - How do I reduce the inner padding around the text within an Android button object? - Stack Overflow

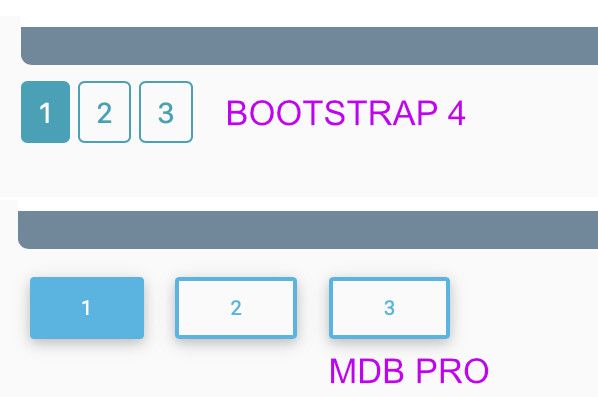
Should the padding and margin be 4dp or 8dp under the 48dp rhythm in Android design? - Stack Overflow

wpf - What is the diference between Margin and Padding and contribution of the bounding box? - Stack Overflow
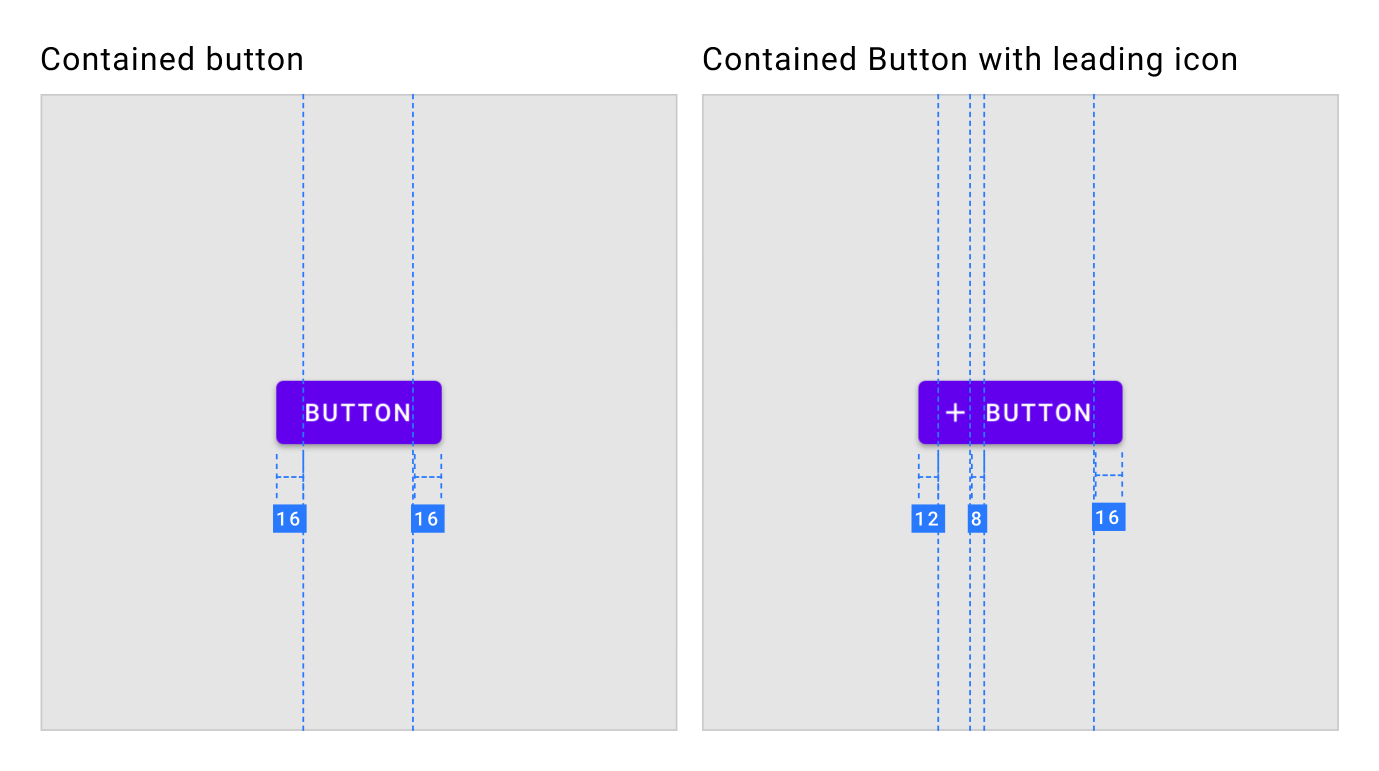
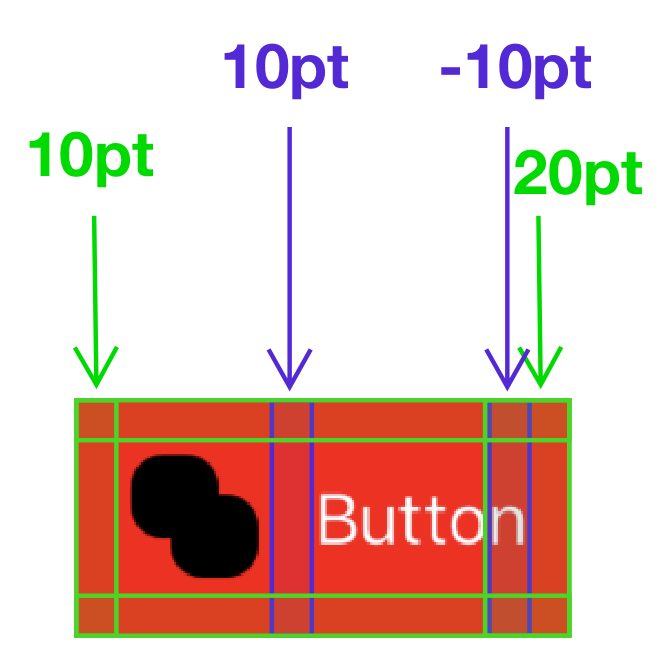
![Button] Button's padding-left isn't change when icon is added · Issue #5057 · material-components/material-components-web · GitHub Button] Button's padding-left isn't change when icon is added · Issue #5057 · material-components/material-components-web · GitHub](https://user-images.githubusercontent.com/20078201/64516458-89c4b280-d329-11e9-9b8f-6783f09f5cd1.png)
Button] Button's padding-left isn't change when icon is added · Issue #5057 · material-components/material-components-web · GitHub