Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

Angular 12 2021 | Routing | LazyLoading | AuthGuard | multiple router-outlet | all in one video - YouTube

Mini Bhati on Twitter: "What is RouterOutlet? It is a directive that acts as a placeholder for the components that #Angular dynamically fills based on the current router state of the application.

Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English
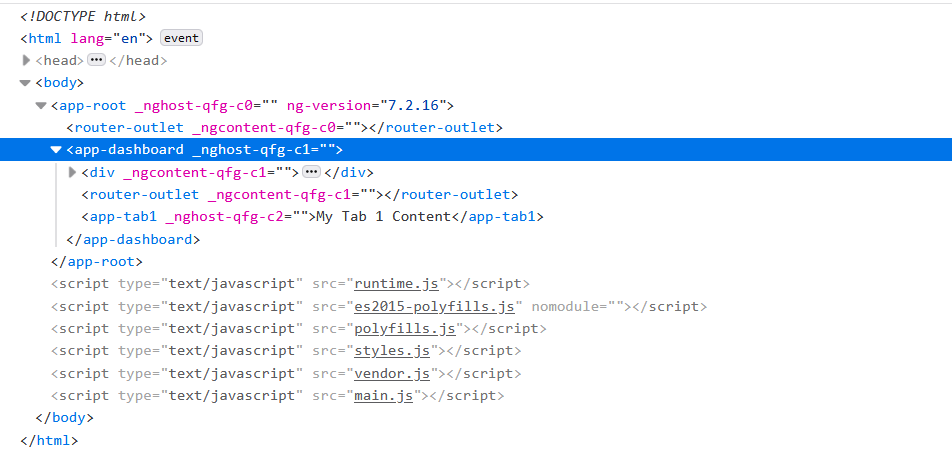
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)
v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub